Recipe Card
Screenshots
Specifics
Here are the components of a good “4S” recipe card:
0. Front matter
navigation, title, author, and a published date / updated date for freshness.
1. Summary
-
Should fit on a printed 4x6 index card!
-
Imperative language: Place images thorughout -vs- passive Images can be placed.
https://github.com/erlang/otp/wiki/writing-good-commit-messages
2. Screenshots
-
Using the ‘screenshot’ liquid tag.
-
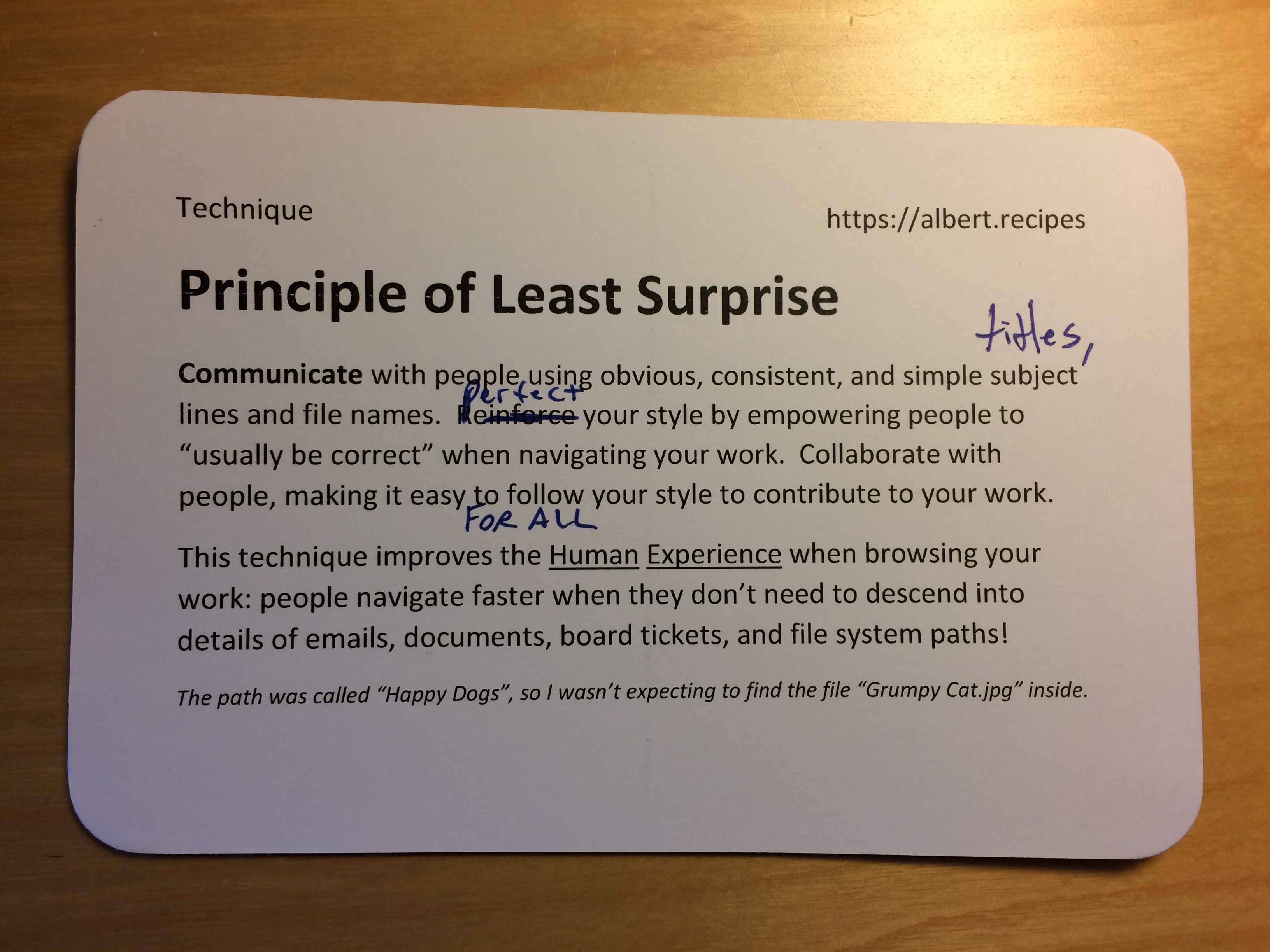
Ordered and a a caption with a Principle of Least Surprise filename.
-
Thumbnails with Hi-rez link outs, CANNOT use client assets or brand, use our house brand: ExploreX
-
Like looking at different e-commerce product variations.
-
Enable Pure screenshots -vs- annotation screenshots.
-
Screenshots include different variations of the configuration - Hero Sliders with text on /off.
-
Should be able to copy those screenshots.jpg inline with the markdown content in albert.recipes.
-
But for now we can omit screenshot section for cards were it doesn’t make sense today (Data instructions, etc)
3. Specifics
-
Great or bulleted lists, explainers, gotcha.
-
Enable inline imagery (like MZ’s attach instructions)
4. Samples
-
Copy + Paste sample code at bottom, drop them into your recipe, tweak a bit.
-
Wrap the code blocks in the markdown triple backticks or html ‘pre’ tags.
Recommend using links!
-
Use the Liquid tag ‘link’ to specify the title or filename of another page.
-
Links: Any recipe card provides links to other cards, and to external resource, and images.
-
Links to Images should have a camera icon
-
Links to External sites shoudl have an out arrow.
-
Links to recipe cards could have a notecard fontawesome type of icon
Unknown Link
UnknownAcquire
Known Link
Multiple Link
Samples
Screenshots Tag
{% screenshot ./images/recipe-card-1-first-concept.jpg First Recipe Card Concept %}
Link Tag
{% link API %}